知识图谱可视化页面开发记录
功能实现
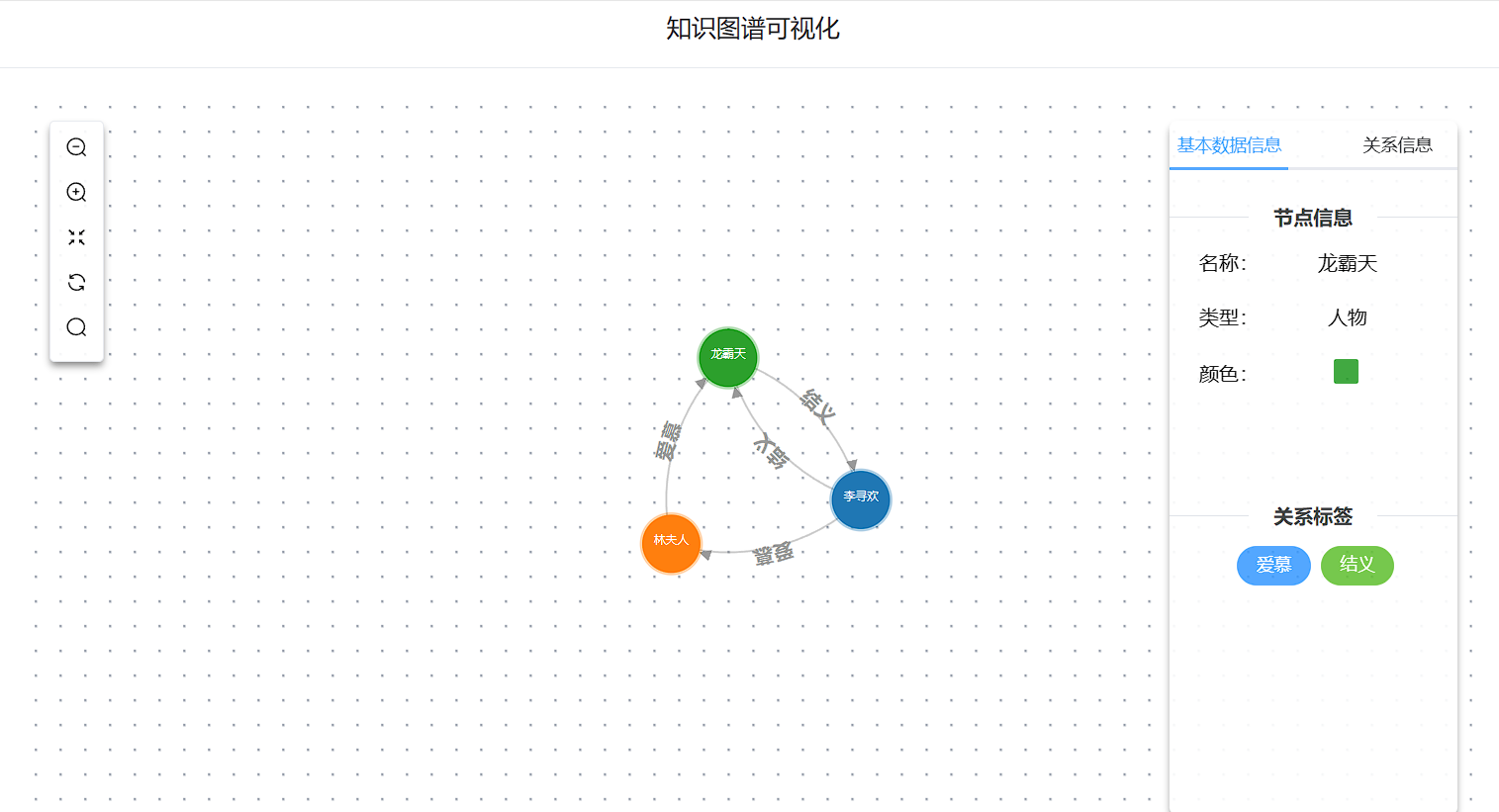
- 知识图谱可视化大屏
- 节点展示:节点名称、节点颜色、互动效果
- 关系展示:曲线箭头、关系名称
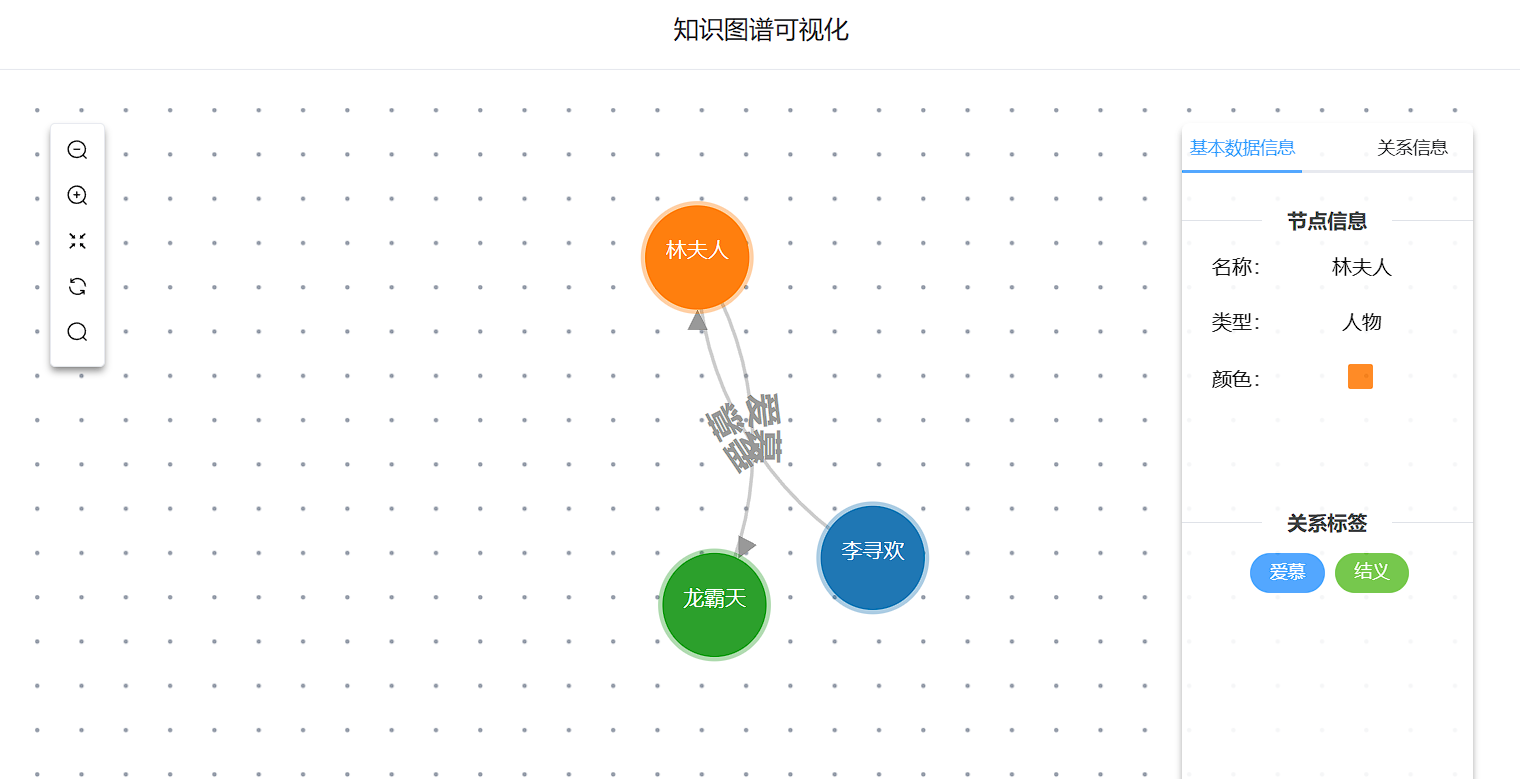
- 互动效果:拖拽、点击
- 控制工具面板
- 放大、缩小、自适应
- 刷新
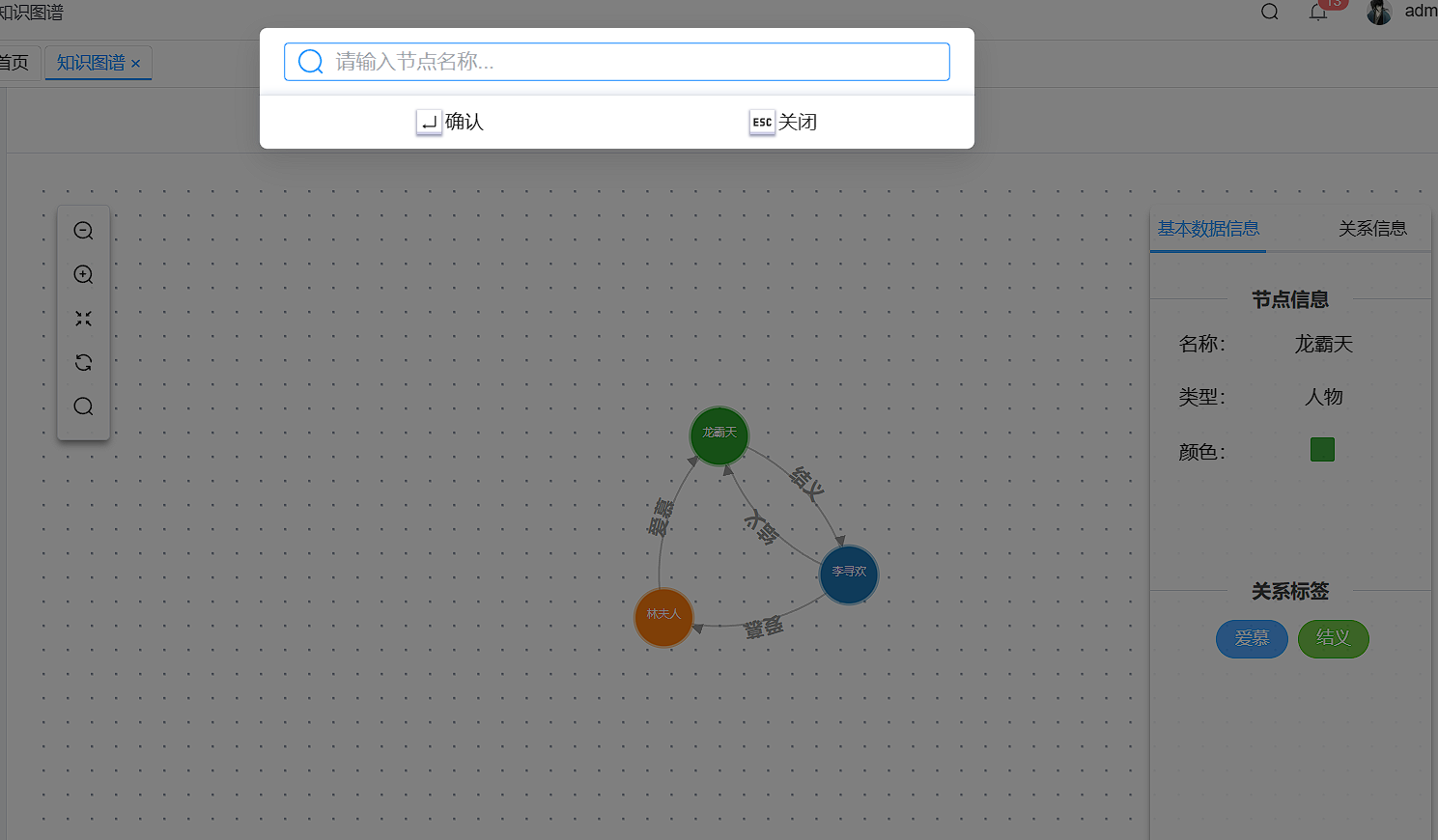
- 搜索(节点搜索和关系搜索)
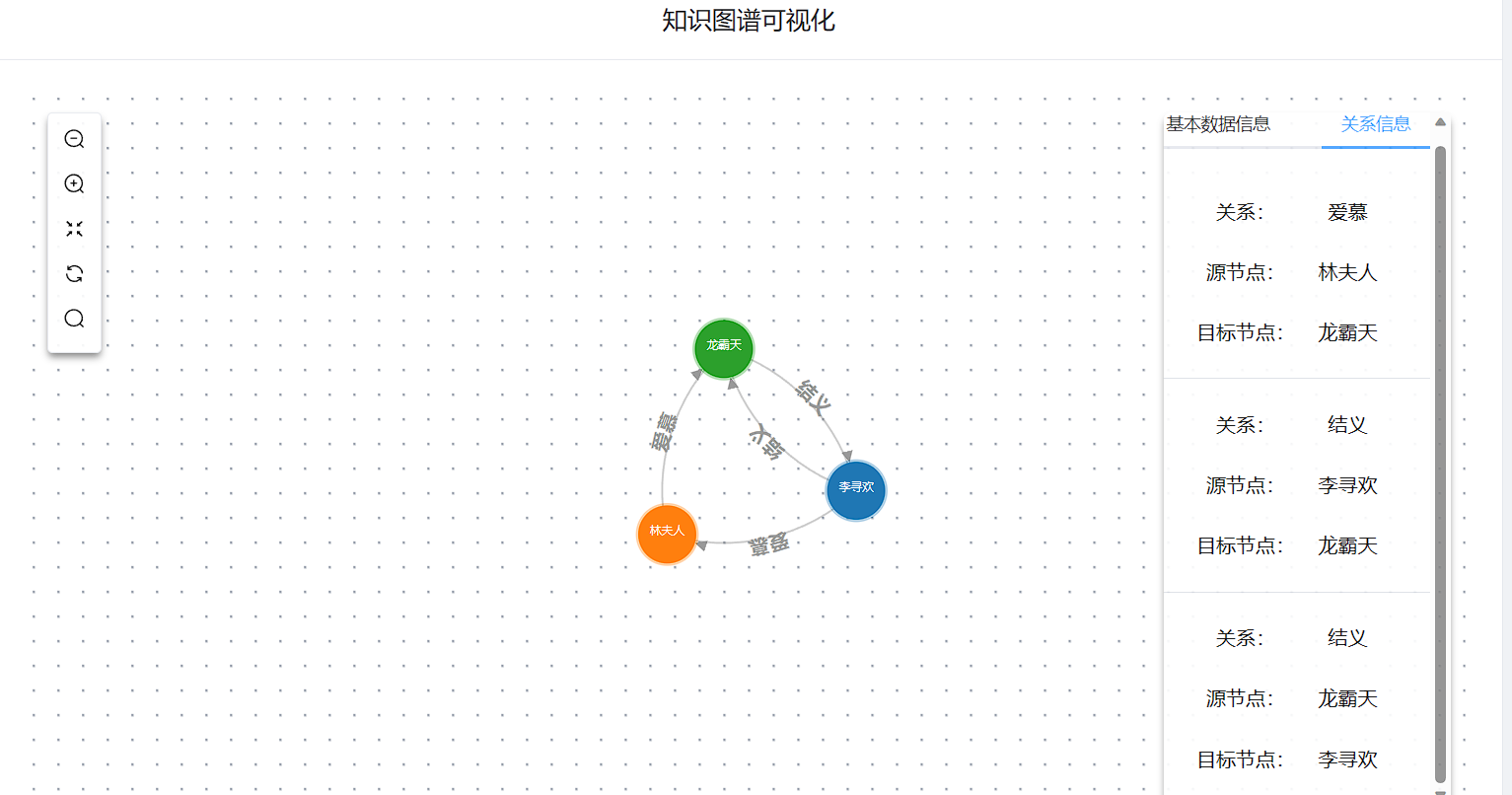
- 信息面板
- 节点信息:展示neo4j节点元数据
- 关系信息:展示当前节点的所有关系元数据
- 关系标签:实现通过关系标签控制图谱展示
- 封装axois请求,通过网络请求获取数据
- 使用mock.js用于 本地开发,模拟后端数据处理
- 获取所有知识图谱数据
- 根据节点名获取知识图谱数据
- 根据关系名获取知识图谱数据
效果预览




相关技术栈
- pure-admin后台管理系统框架
- Vue3+TypeScript+Tailwind.css主要技术
- d3.js+svg实现知识图谱画图
- mock.js+axois用于网络请求和测试
不足与展望
- 优化知识图谱展示效果
- 解决遗留bug
- 与后端接口的数据对接
- 优化信息面板效果展示
- 优化互动效果
 YuNotes
YuNotes